13
Меняем сайдбар в медиавики (monobook)
2 комментариев · Категория: Медиавики Просмотров: 3 730
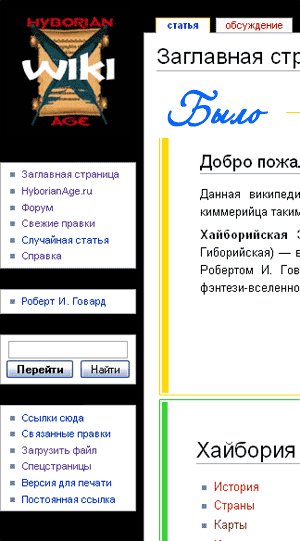
Я уже писала, что на своей википедии использую стандартный скин — monobook. Я изменила background, сделав его чёрным и после этого названия блоков (поиск, навигация, инструменты) в сайдбаре (имеющим такой же чёрный цвет) перестали читаться. Для того, чтобы поменять цвет на светлый найдём в корневой папке директорию skins, в ней monobook, а потом main.css. Открываем его и находим следующие строки:
/*
** general portlet styles (elements in the quickbar)
*/
.portlet {
border: none;
margin: 0 0 .5em;
padding: 0;
float: none;
width: 11.6em;
overflow: hidden;
}
.portlet h4 {
font-size: 95%;
font-weight: normal;
white-space: nowrap;
}
.portlet h5 {
background: transparent;
padding: 0 1em 0 .5em;
display: inline;
height: 1em;
text-transform: lowercase;
font-size: 91%;
font-weight: normal;
white-space: nowrap;
}
.portlet h6 {
background: #ffae2e;
border: 1px solid #2f6fab;
border-style: solid solid none solid;
padding: 0 1em 0 1em;
text-transform: lowercase;
display: block;
font-size: 1em;
height: 1.2em;
font-weight: normal;
white-space: nowrap;
}
Значение text-transform: lowercase; — делает все символы текста строчными (нижний регистр). Я поменяла на другое значение capitalize — где первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют.
После этого я поменяла насыщенность шрифта с font-weight: normal; на font-weight: bolder; Таким образом обычный шрифт приобрёл жирное начертание. И, наконец, поменяла цвет текста, добавив строку color: #EFEFEF;
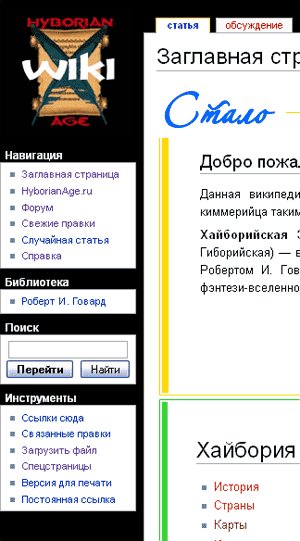
Вот, что получилось в итоге:
/*
** general portlet styles (elements in the quickbar)
*/
.portlet {
border: none;
margin: 0 0 .5em;
padding: 0;
float: none;
width: 11.6em;
overflow: hidden;
}
.portlet h4 {
font-size: 95%;
font-weight: bolder;
white-space: nowrap;
color: #EFEFEF;
font: bold;
}
.portlet h5 {
background: transparent;
padding: 0 1em 0 .5em;
display: inline;
height: 1em;
text-transform: capitalize;
color: #EFEFEF;
font-size: 91%;
font-weight: bolder;
white-space: nowrap;
}
.portlet h6 {
background: #ffae2e;
border: 1px solid #2f6fab;
border-style: solid solid none solid;
padding: 0 1em 0 1em;
text-transform: capitalize;
display: block;
font-size: 1em;
height: 1.2em;
font-weight: bolder;
white-space: nowrap;
}
 Блог Bingam
Блог Bingam



Musorovnet · 15.05.2012 в 01:22
А как настроить содержимое левой колонки по своему вкусу? (добавить/удалить некоторые ссылки)
Admin comment by Bingam Vici · 15.05.2012 в 09:06
Здравствуйте.
Про редактирование Toolbox (панели инструментов в сайдбаре) посмотрите здесь: http://homo-creativus.info/2009/03/10/mediawikihowto6/